오늘은 지형을 확장하고 적을 배치하는 것까지 알려드릴게요.
1. 지형을 확장하기
지형은 타일을 추가하셔서 확장하시면 됩니다.
저는 아래처럼 임의로 지형을 추가했어요.
지형을 생성하는 방법이 기억나지 않으시면 아래 내용을 참고해주세요.

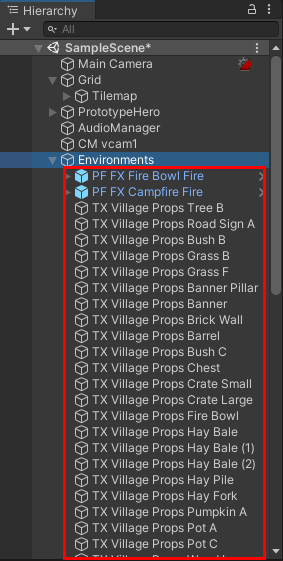
지형을 확장하신 후에는 Hierarchy 윈도우에 오브젝트를 추가하고 Environments라는 명칭으로 변경해 주세요.

지형을 위한 타일맵을 다운받았을 때 에셋에 배경을 위한 이미지들도 포함되어 있었습니다.
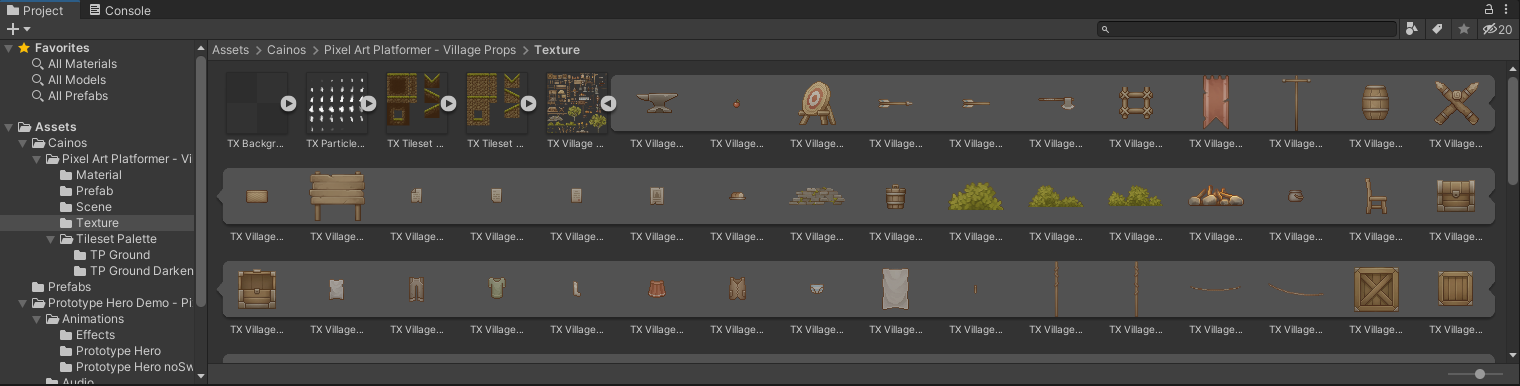
위치는 Assets > Cainos > Pixel Art Platformer - Village Props > Texture 이에요.
여기서 원하시는 이미지들을 Scene에 끌어다 놓고 배치해 보세요.

저는 아래처럼 간단하게 배치했어요.

그리고 배치한 이미지들은 아래처럼 Environments 오브젝트 하위로 이동시켜 주세요.
그러면 배경 이미지들을 관리하기 쉬워지고, Hierarchy 윈도우가 지저분해지는 것을 방지할 수 있어요.

2. 적 추가하기
이번에는 적을 추가하기 위해서 Enemies라는 오브젝트를 추가해 주세요.

그리고 데모의 캐릭터 프리팹을 Hierarchy창으로 끌어다가 추가해 주세요.
캐릭터 프리팹의 위치는 Assets > Prototype Hero Demo - Pixel Art > Demo 입니다.
프리팹(Prefab)은 재사용 가능한 에셋입니다.
간단하게 게임 내에서 동일한 모습과 기능을 하는 오브젝트를 추가하기 위해 사용하는 템플릿이라고 이해하시면 됩니다.
재사용 하고 싶은 오브젝트가 있다면 이를 프리팹으로 변환해서 사용하면 되며, 프리팹의 수정 사항들은 복사본에 일괄적으로 반영됩니다.
그래서 모든 복사본을 하나씩 수정할 필요가 없습니다.

데모 캐릭터의 프리팹을 추가하면 기존 캐릭터와 겹쳐서 보입니다.
그래서 위치를 아래처럼 조정했습니다.

이제 데모 캐릭터를 변경하여 적을 만들어보죠.
우선, Prototype Hero Demo 스크립트를 해제해 주세요.
그렇지 않으면 키 입력이 발생할 때마다 캐릭터와 동일하게 움직입니다.
그 후에는 색상을 마음대로 변경해 주시고, Flip 항목에서 X를 체크해 주세요.
그러면 적 캐릭터가 기존과 다르게 왼쪽을 바라보게 됩니다.


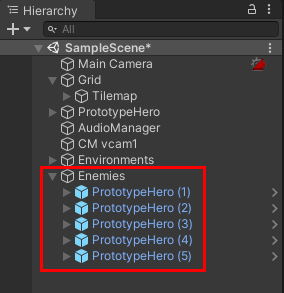
저는 5개의 적 캐릭터를 각기 다른 색상으로 배치했습니다.
배치된 위치는 각 지형의 끄트머리입니다.

이제 Scene을 플레이해보면 아래처럼 확장된 지형에 적들이 배치된 것을 확인하실 수 있습니다.
그리고 적 캐릭터들은 관리하기 쉽게 Enemies 오브젝트의 하위로 배치해 주세요.

오늘은 어려운 내용이 없어서 질문하실 내용도 없을 것 같네요.
지형도 적 캐릭터도 마음대로 배치해보시고 플레이 상태에서 어떻게 보이는지 확인해 보세요.
'게임 개발 > 유니티' 카테고리의 다른 글
| [Unity 2D] 게임 개발 튜토리얼 - 지형 수정하기 (0) | 2021.08.12 |
|---|---|
| [Unity 2D] 게임 개발 튜토리얼 - 효과음 및 시네머신 적용 (0) | 2021.08.11 |
| [Unity 2D] 게임 개발 튜토리얼 - 캐릭터 애니메이션과 점프 기능 추가하기 (0) | 2021.08.10 |
| [Unity 2D] 게임 개발 튜토리얼 - 지형 위에 캐릭터 그려서 움직이기 (0) | 2021.07.28 |
| [Unity 2D] 게임 개발 튜토리얼 - 프로젝트 생성 및 지형 만들기 (0) | 2021.07.27 |